
Ein Ebenenmodell für den hypermedialen Gestaltungsprozess
| Teil 2 |
Zwar wird im späteren Abschnitt "Gestalt und Gestaltung" noch einmal ausführlich auf die Fragen nach dem Aussehen von Hotspots eingegangen. Allerdings geht es in diesem Abschnitt dann vor allem um die Anker der Links und die Gestaltung speziell für dynamische Medien. Im Folgenden soll hier aber zunächst das generelle Mediendesign im Fokus stehen, da die Übersichtlichkeit in einer Informationswelt nicht ausschließlich durch eine geeignete Strukturierung der Inhalte erreicht wird. Vielmehr kann die Übersichtlichkeit wesentlich durch eine geeignete Wahl des Designs der Inhalte unterstützt werden.
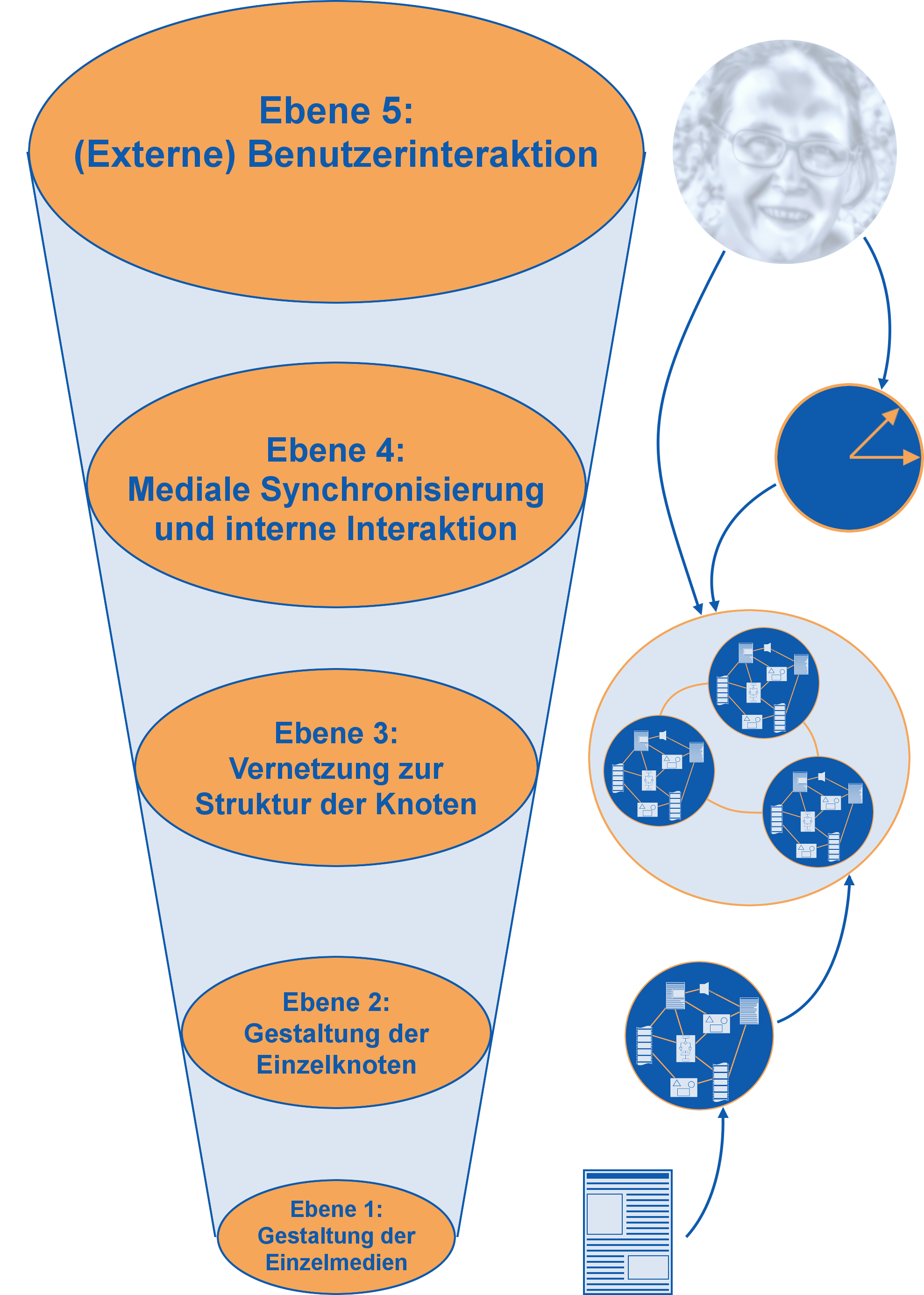
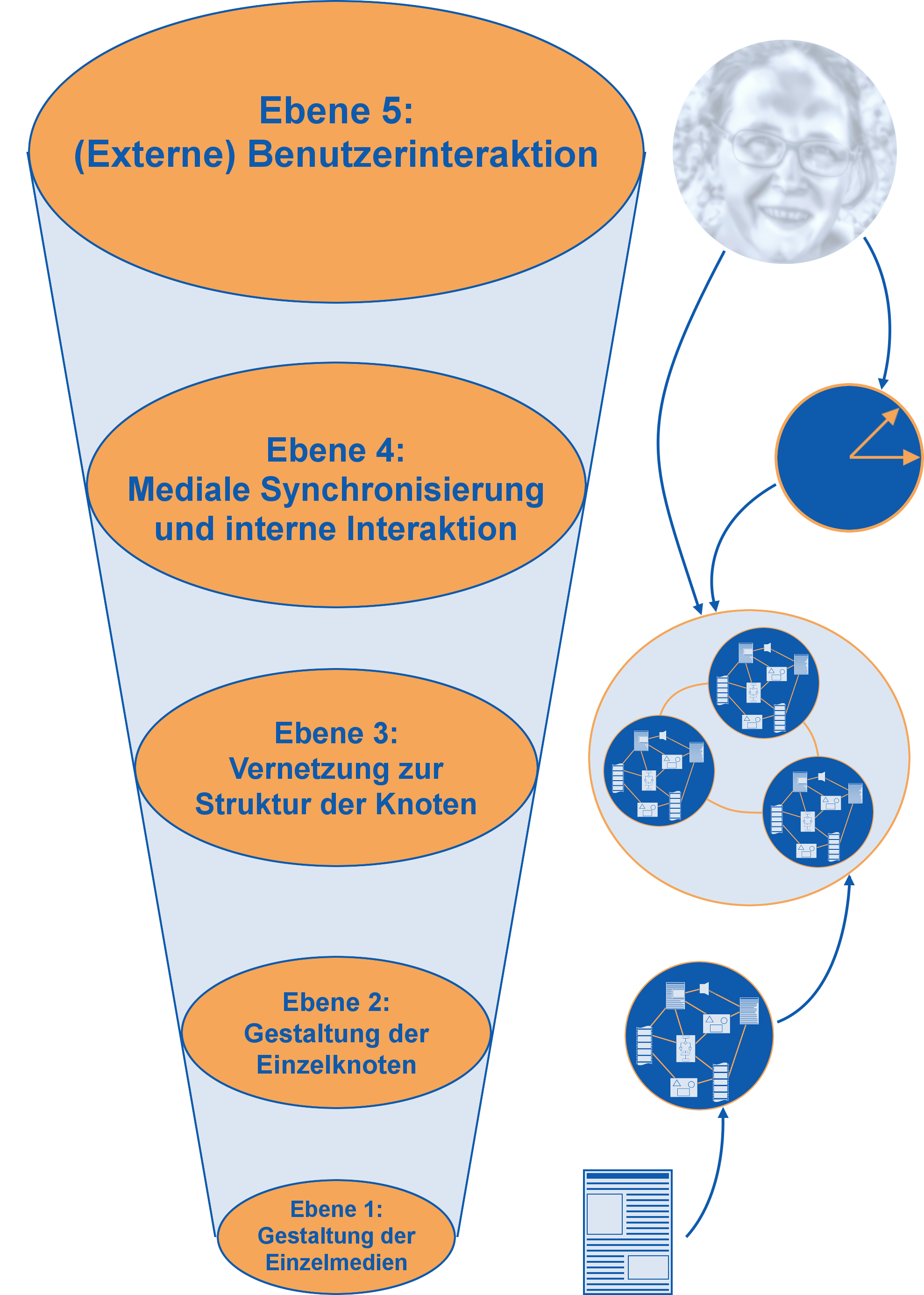
Der medienbezogene Gestaltungsprozess soll in diesem Kontext in fünf Ebenen betrachtet werden.

Ein Ebenenmodell für den hypermedialen Gestaltungsprozess
Die unterste Ebene 1 des Prozesses bezieht sich also auf das einzelne Medium. Hier muss die Gestaltung die medientypischen Erfordernisse jedes verwendeten Einzelmediums erfüllen. Damit kommen auf dieser Ebene direkte, klassische Fragen der Mediengestaltung zum Tragen. Formen, Farben und Kontraste, wie sie der Benutzer üblicherweise bei gleichen Medien von anderer Stelle kennt und erwartet, sollten das durchgängige Stilelement bilden, um keine Unsicherheit im Verständnis und im Umgang mit dem Einzelmedium aufkommen zu lassen. Unübliche Formen zum Beispiel für Icons oder zu verspielte oder schwer zu lesende Schriftarten sind für den einfachen, auch intuitiven Umgang mit den (Einzel-) Medien eher ungeeignet. Eine Beeinträchtigung in der Wahrnehmung, Erkennung und im Umgang mit Einzelmedien kann zu einer Störung des Umgangs mit der Anwendung und der Informationswelt führen und damit die Benutzerakzeptanz negativ beeinflussen.
Auch wenn es in seltenen Fällen, wie zum Beispiel aus künstlerischer Sicht, sinnvoll und reizvoll sein kann, gewohnte Gestaltungsregeln zu brechen, so führt dies in aller Regel jedoch eher dazu, dass die Akzeptanz durch den Benutzer auf die Probe gestellt wird. Textgestaltungen zum Beispiel, wie sie in Arno Schmitts Werk "Zettel's Traum" zu finden sind, stellen für den Benutzer/ Leser höhere Ansprüche an die mentale und kognitive Leistung als gewöhnlich gebrochener Text in Zeitungen oder Büchern. Ist das Anwendungsziel ein künstlerisches oder unterhaltendes, kann der Benutzer durchaus dazu bereit sein, diese erhöhte erforderliche Leistung aufzubringen. Ist das Anwendungsziel aber zum Beispiel ein pädagogisches Ziel und erfordert die Arbeit an und mit der Anwendung für den Benutzer an sich schon eine hohe Verständnisleistung, scheint eine solche Art der Gestaltung kontraproduktiv.
Diese Anforderungen gelten auch für Bilder, Videos und alle weiteren verwendeten Medienarten. Für den Autor bedeutet dies, dass er neben dem Anwendungsziel auch sehr genau die Benutzerzielgruppen, die er adressieren möchte, und deren Erwartungshaltungen an die einzelnen Medien analysieren muss.
Die darüberliegende Ebene 2 bezieht sich auf das Zusammenspiel der Medien, die in einem Informationsknoten gemeinsam genutzt werden. Hier erscheint es sinnvoll darauf zu achten, dass die Gestaltung der Einzelmedien aufeinander abgestimmt wird. Dies gilt sowohl für visuelle und auditive als auch für semantische Aspekte. Der intuitive Umgang mit der Anwendung fällt dem Benutzer leichter, wenn die gleichzeitig präsentierten Medien in ihrer Gestaltung einer Linie folgen. Sind die Anker von Links, denen der Benutzer noch nicht gefolgt ist, in Texten zum Beispiel in blau unterstrichen, und die, denen er schon einmal folgte, grün, so ist es für den Benutzer wesentlich einfacher, wenn diese Farbgebung auch für die Anker von Links in Bildern und Videos gilt. An dieser Stelle kommen zudem aber auch schon ästhetische Anforderungen hinzu. Widersprechen sich Form- und Farbgebung der einzelnen Medien, so trägt auch dies nicht zu einer hohen Benutzerakzeptanz bei.
Auf der Ebene 3 wird das gerade eingeführte Bestreben der Einheitlichkeit der Einzelmedien auf alle Medien innerhalb eines Informationsknotens erweitert und auf die Informationsknoten übertragen. Auch die gemeinsame Gestaltung der Informationsknoten muss im Zusammenspiel stimmig sein.
Bei einem Vergleich von Informationsknoten mit einem Kapitel in einem Buch oder auch mit einem Lernkapitel in einer Lehr-/ Lernanwendung, so kann es zwar sinnvoll sein, wenn sich die einzelnen Kapitel in ihrer Darstellung voneinander unterscheiden. Dies kann durchaus die Orientierung des Benutzers unterstützen, da er auf diese Weise schnell und deutlich erkennen kann, dass er ein Kapitel verlassen und ein anderes betreten hat. Wenn jedoch die Unterschiede so groß werden, dass der Benutzer in jedem Kapitel beziehungsweise Informationsknoten erst einmal neu den Überblick finden und lernen muss, sich neu zu orientieren und zurecht zu finden, so verlangt dies von ihm eine unnötige zusätzliche mentale Arbeit, die im Extremfall wiederum dazu führen kann, dass er die Benutzung der Anwendung unter- oder gar gänzlich abbricht.
Neben den reinen Gestaltungszielen steht auf dieser oberen Ebene 3 noch eine weitere Aufgabe für den Autor an. Die auf der unteren Ebene begonnene Strukturierung durch die Zusammenstellung und Gruppierung der Inhalte einzelner Knoten wird auf dieser höheren Ebene weitergeführt, indem die vernetzte Struktur der Informationsknoten durch die Definition von Links festgelegt wird.
Standen bei den bisherigen drei Ebenen vor allem die Strukturierung und die Darstellung der Medien und Informationsknoten und damit eher statische Aspekte im Vordergrund, so widmet sich die Ebene 4 zweier weiterer unterschiedlicher Aspekte, die die Dynamik der medialen Anwendung betreffen.
Auf dieser Ebene muss final definiert werden, wie die Medien und Informationsknoten miteinander "funktionieren". Dies bedeutet, es muss eine Synchronisierung der Medien in Bezug auf ihr immanentes dynamisches, zeitliches Verhalten erfolgen:
In einem Wort kann dies als Gestaltung von Medien-Medien-Interaktion bezeichnet werden. Jedoch müsste, der Genauigkeit halber, die Bezeichnung allerdings Medien-Technik-Interaktion lauten, denn eine Darstellung der Medien kann jeweils nur dann erfolgen, wenn der entsprechende technische Präsentationskanal frei und nutzbar ist, der Videokanal also auch für das Abspielen des Videos bereit ist, der Bild- und Textkanal für die Darstellung von Bildern und Texten bereit ist, der Audiokanal für das Abspielen von auditiven Inhalten bereit ist, usw.
Ebene 5 schließlich bildet die Definition der Benutzungsschnittstelle und beschreibt die Interaktion des Benutzers mit dem Informationsraum und mit dessen Inhalten. Dies umfasst sowohl ...